先日、Xにて下記のような投稿をしたところ、反響が良かったです。
主に新卒で「WEB担当」になった人向けへのメモです。(新卒じゃなくても役に立ちますが)
今回は、このWEBヒアリングシートについて解説して行きます。
WEB担当者とは?
まず、WEB担当者って何?という人のためにWEB担当者というものについて説明します。
すでにwebとかデジタルが詳しい人に関しては、ここの項目はスキップで大丈夫です。
WEB担当者には種類がある
まずwebr担当者にはいくつかの種類があります。
- クライアント・事業者側のWEB担当者 : 主に管理・発注
- 広告代理店のWEB担当者;主に、ディレクション・品質管理
- 制作会社のWEB担当者:主に制作、進行管理
大きく3つの担当者が存在します。
今回は、主に、2〜3のWEB担当者人向けのメモではあります。※ただ1〜3すべてに関連する内容ではあります。
まずはwebサイトの制作ができるようになるために
web担当者の業務は、マーケティングやブランディングなどを含むことが多いですが、今回は主にサイト制作時のヒアリングシートとしてまとめています。※マーケティングよりもまずはサイト制作という初期段階でつまづかないために。
またマーケティングなどの話については改めてすることができればと思います。
WEBヒアリングシート
WEB案件を対応する際、最初に、企画や制作を進めるにあたって現状をヒアリングする必要があります。
それを、「webヒアリングシート」と呼びます。※これは各社によって呼び方が異なることがあります。
ざっくりいうと、WEB版の与件整理です。
できる営業やプロデューサーであれば、感覚的にメモなしで全体感を把握しています。
この感覚的なところは、新人には分からないのでそれを可視化したのが今回のメモです。
WEBヒアリングシートとは
このWEBヒアリングシートをスマホにメモしておくと、それだけで、打ち合わせの時に役立ちます。
これらの項目を初回の段階で聞いておくと、プロジェクトの進みが大幅によくなります。

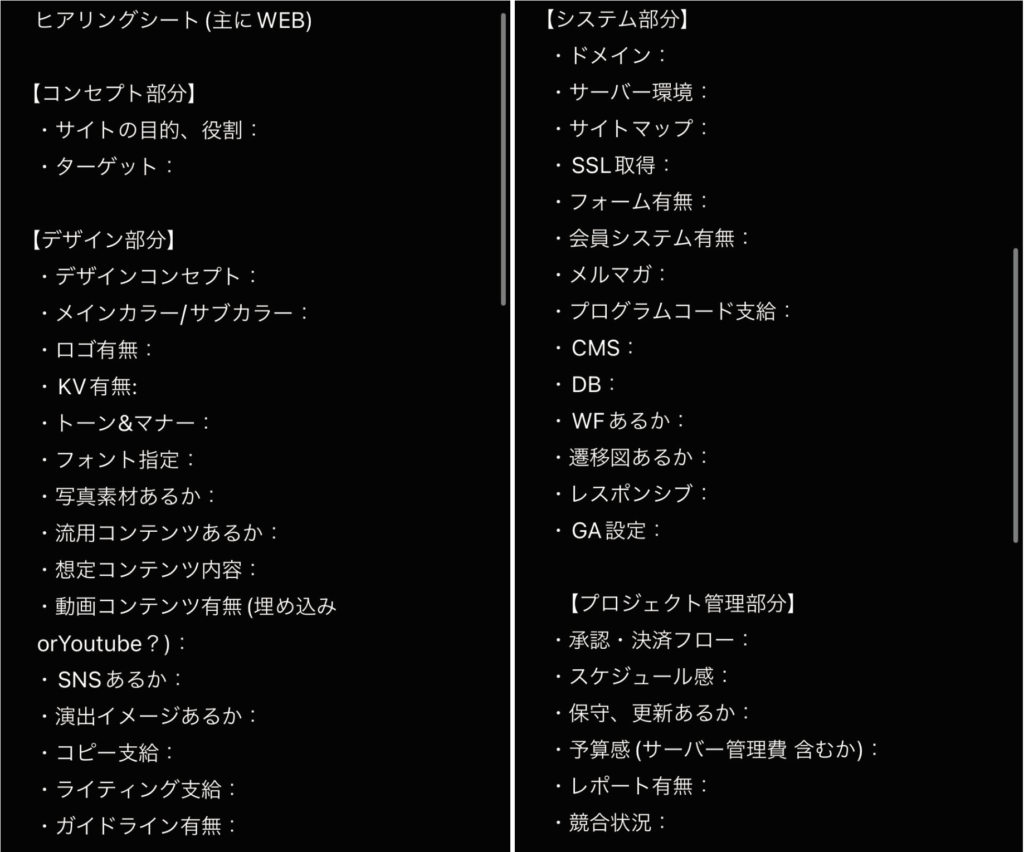
iPhoneのメモのただのスクショで申し訳ないですが、このような内容をクライアントとの打ち合わせでヒアリングしましょう。
少し量が多いので、必要なことや不必要なことは感覚的にかいつまんで聞くと良いです。
※注意としては、質問ばかりする記者みたいな感じで質問しすぎるとクライアントも人なので疲れてしまうのでその場の空気感で優先順位を定めましょう。
コピペ用テキストメモ
一応、コピペできる用にテキストとして記載しておきます。
企画書に記載する際は下記のをコピペして使ってください。
ヒアリングシート(主にWEB)
【コンセプト部分】
・サイトの目的、役割:
・ターゲット:
【デザイン部分】
・デザインコンセプト:
・メインカラー/サブカラー:
・ロゴ有無:
・KV有無:
・トーン&マナー:
・フォント指定:
・写真素材あるか:
・流用コンテンツあるか:
・想定コンテンツ内容:
・動画コンテンツ有無(埋め込みorYoutube?):
・SNSあるか:
・演出イメージあるか:
・コピー支給:
・ライティング支給:
・ガイドライン有無:
【システム部分】
・ドメイン:
・サーバー環境:
・サイトマップ:
・SSL取得:
・フォーム有無:
・会員システム有無:
・メルマガ:
・プログラムコード支給:
・CMS:
・DB:
・WFあるか:
・遷移図あるか:
・レスポンシブ:
・GA設定:
【プロジェクト管理部分】
・承認・決済フロー:
・スケジュール感:
・保守、更新あるか:
・予算感(サーバー管理費 含むか):
・レポート有無:
・競合状況:活用方法
活用方法としては、webの最初の打ち合わせ段階で上記のwebヒアリングシートを聞くと良いです。
その上で、自分なりに随時アップデートしたり不要な項目を減らしていくなどをしていくことをお勧めします。
今時な使い方で言えば、notionでテンプレを作ってしまうのでも良いでしょう。
私は、スマホの「メモ」アプリを活用することが多いです。
慣れないうちは、パワポかエクセルで雛形を作ってそれを埋めていくという形が良いです。
最終的に自分ならではヒアリングシートを作成できるようになると良いです。
参考書籍
Twitterでも公開していますが、参考書籍としては、下記のものがお勧めです。
お時間ある人は読んでみると良いかもです。
Webディレクション標準スキル152 企画・提案からプロジェクト管理、運用まで
少し古い書籍ですが、WEBディレクションに必要な標準スキルを網羅的に記載してあります。
本書の中にも「ヒアリングシート」があります。(私はそれをアップデートしたものを公開しました。)


コメント